Apostar al tenis de mesa 1win: estrategias para sacar provecho de un mercado en rápido crecimientoApostar al tenis de mesa 1win: estrategias para sacar provecho de un mercado en rápido crecimiento
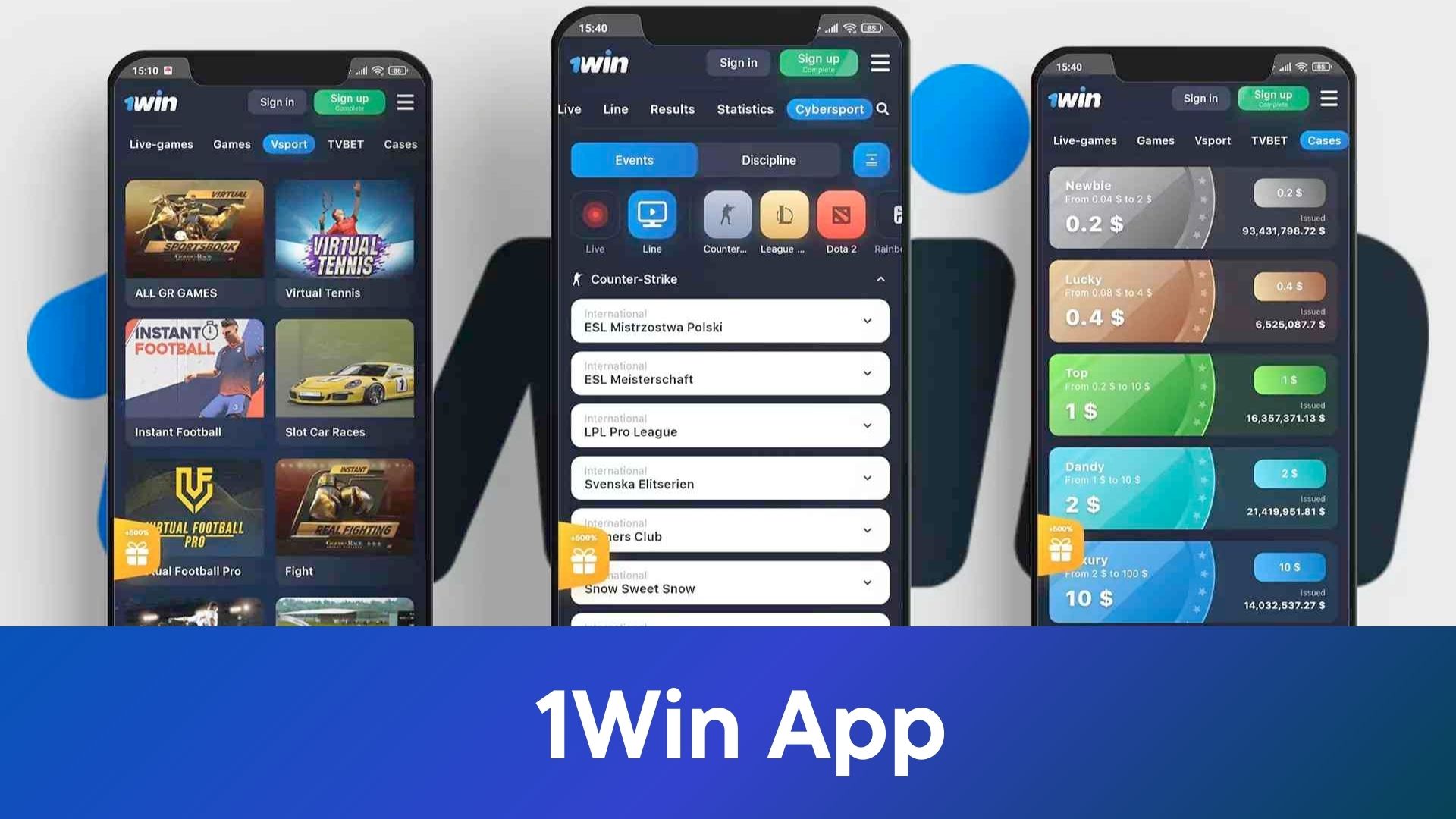
En los últimos años, los analistas de 1win app (https://1winbet.com.mx/aplicacion-movil/) han observado un aumento del interés por nichos de mercado como el tenis de mesa. A qué se debe esto